Examples
Examples














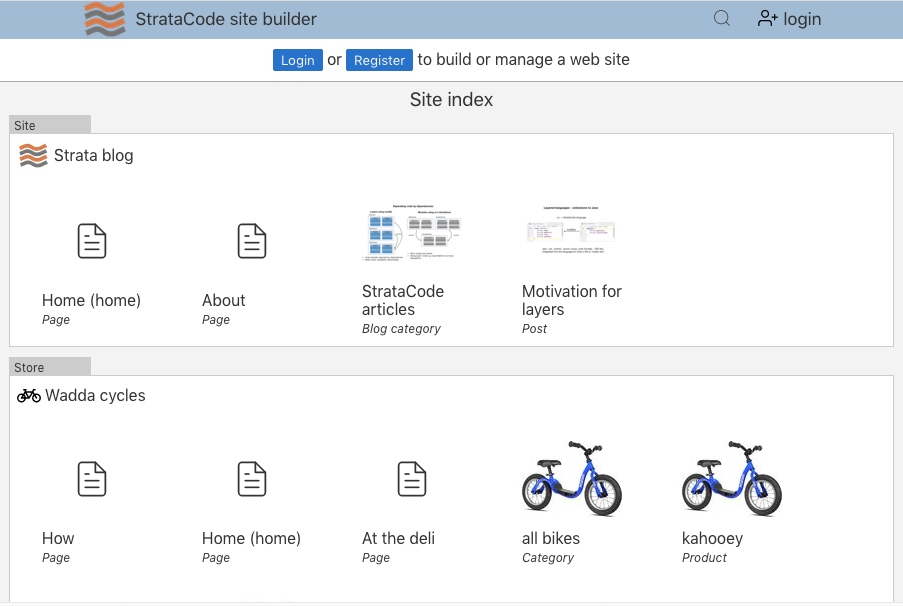
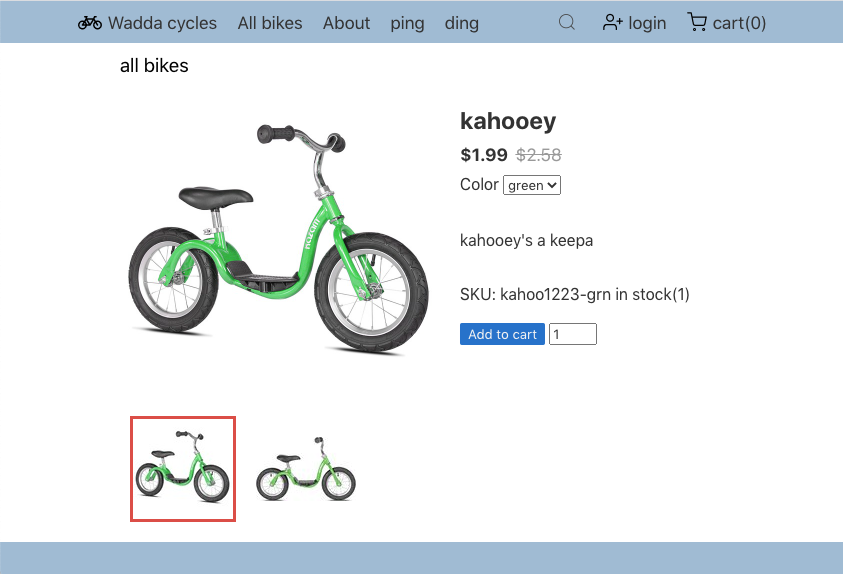
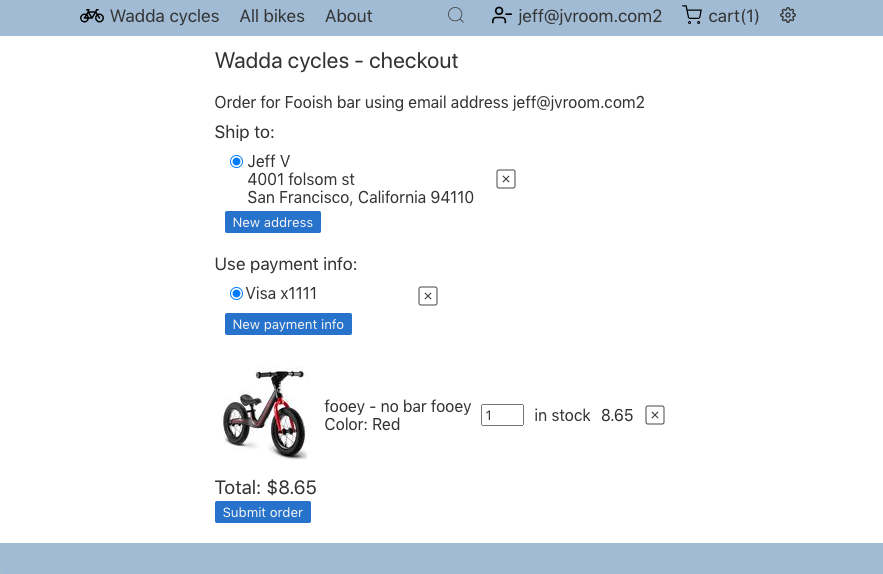
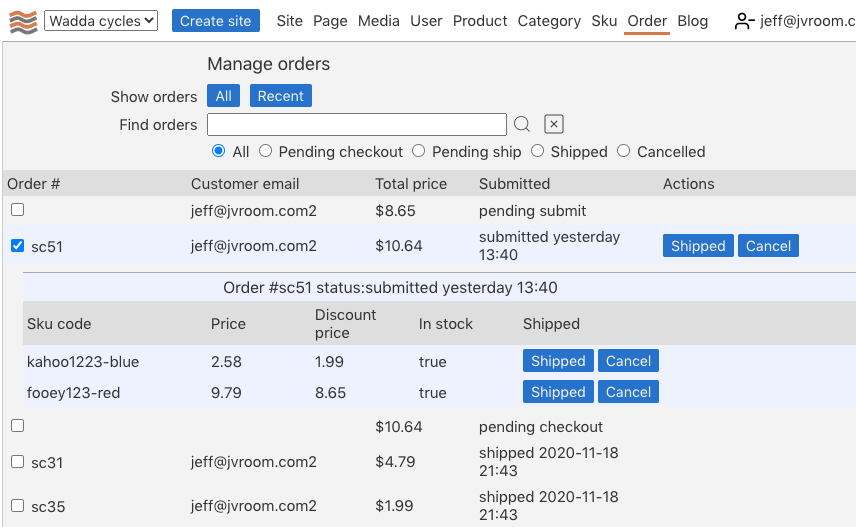
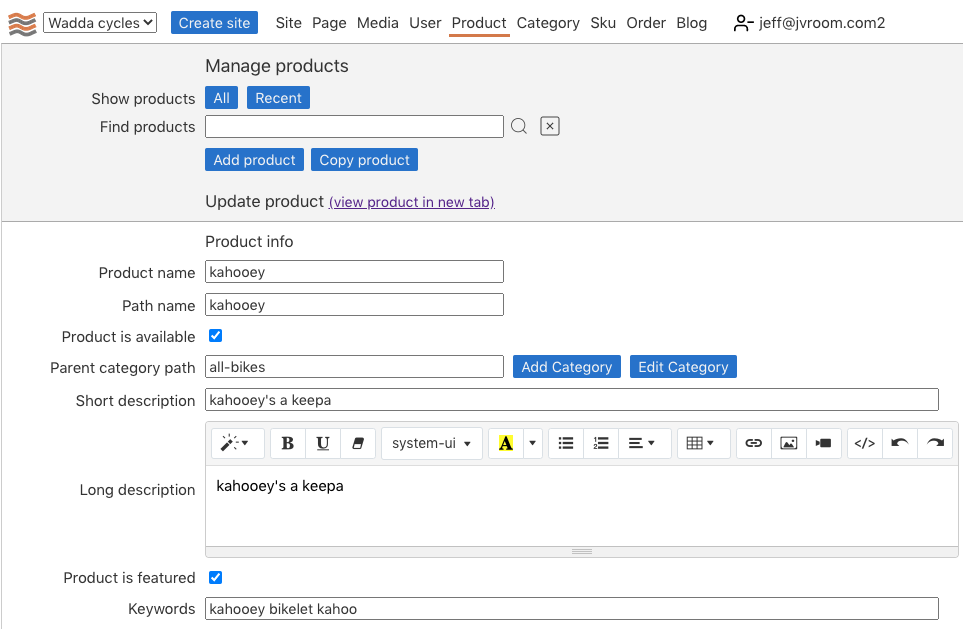
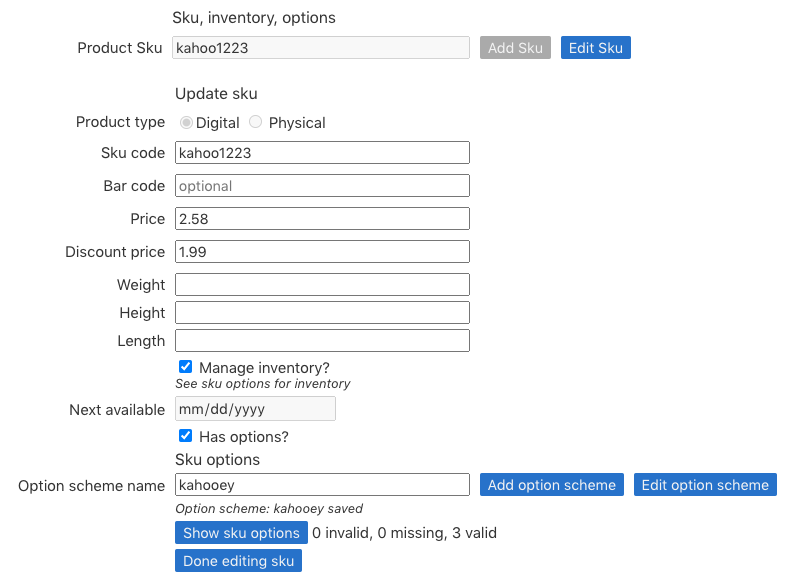
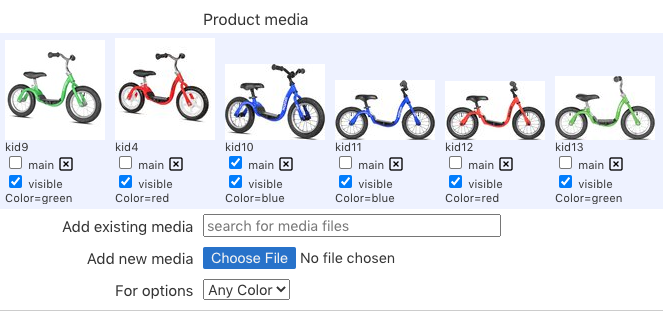
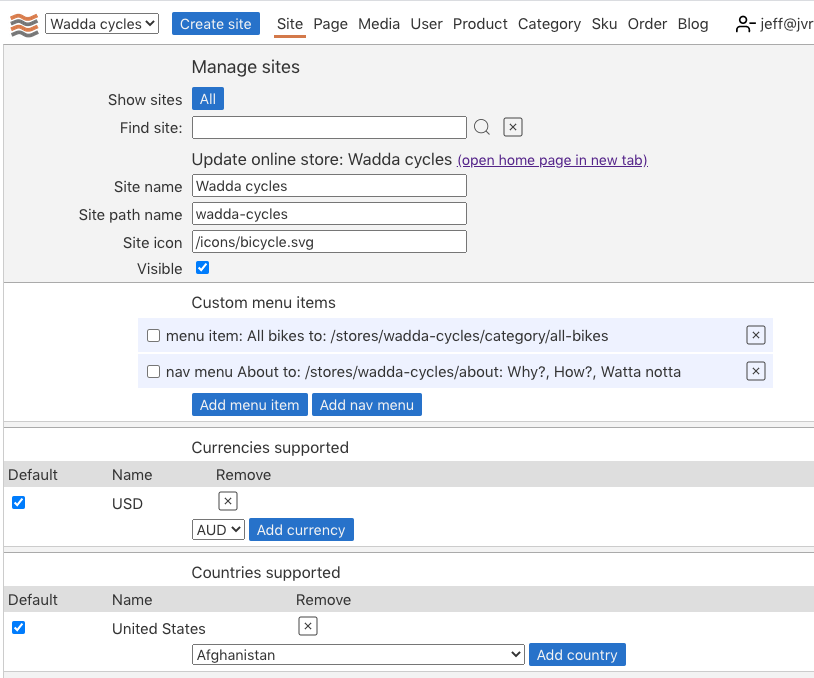
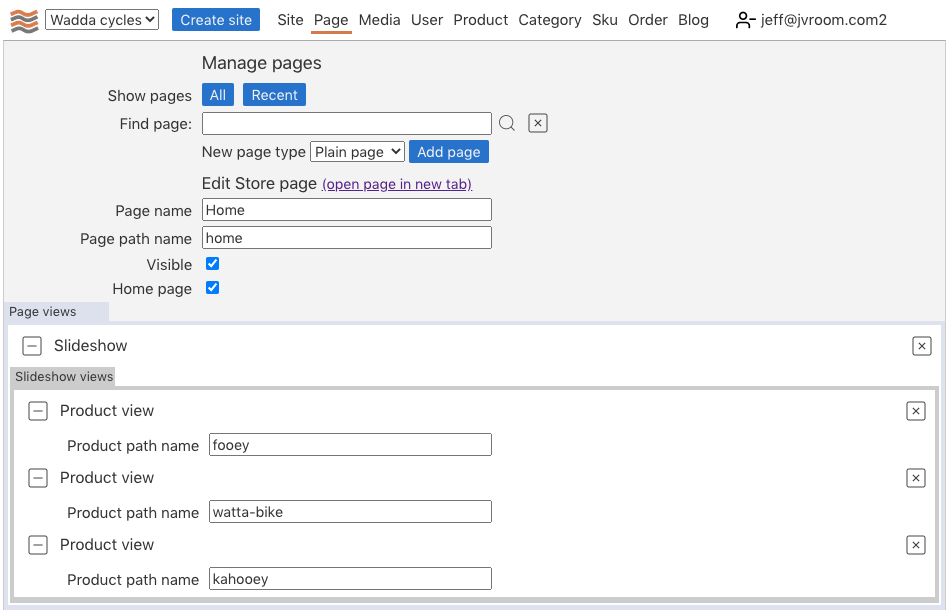
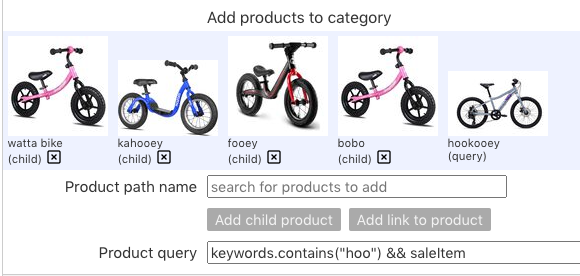
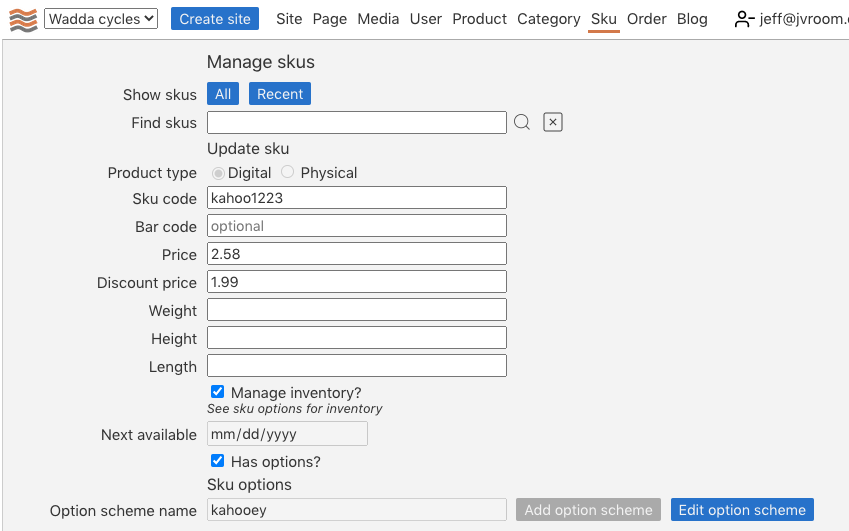
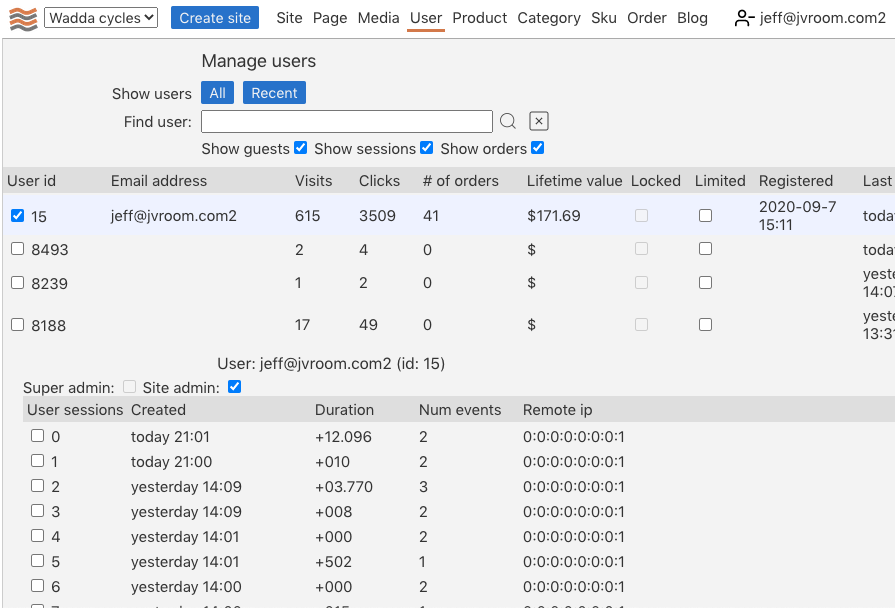
The site builder lets users build online stores, blogs or plain content web sites, complete with management UIs. It's a great example of how StrataCode can be used to create flexible, scalable SaaS platforms. The user profile management is used for analytics in www.stratacode.com but otherwise it has not yet been deployed. The code is readable, flexible and would make a great starting point for a scalable SaaS platform. It's also a fun way to explore a layered code base with enough complexity to see how it works. The best way to explore is with the IntelliJ plugin. Use the 'layers view' or line-markers to navigate up and down the layer stack, or find-usages and goto definition to jump around. The project view lets you find the files and understand the directory organization.
Within each layer are a set of types, properties, and methods. Each of these becomes a customization hook point - a plugin or point to grab onto for downstream components to inherit rich, evolving behavior. Once established, layers can grow, inherit features from downstream, and sometimes split apart into multiple layers or be merged back again.
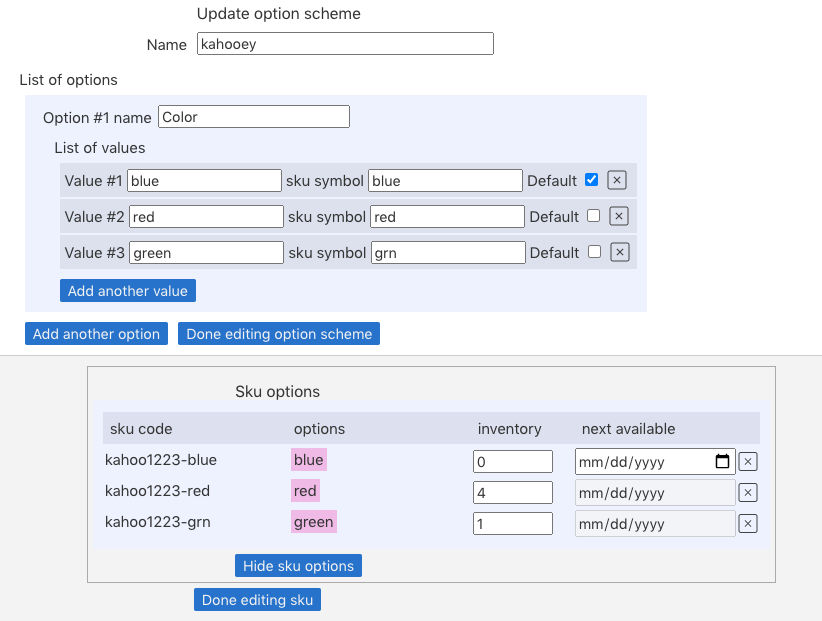
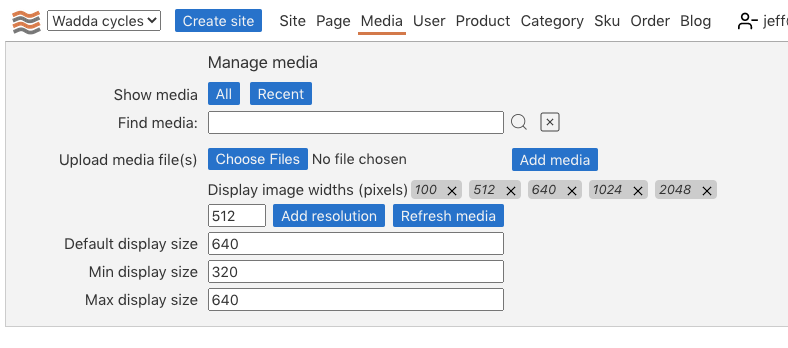
The project is split into the major pieces: the domain model, the public website, and the back-office or management UI.
The domain model code is reused everywhere with no significant dependencies. The amount of code is kept small because domain model logic is not replicated.
The Site builder can be run in a number of different configurations:
- with or without product, and blog
- client/server or server only mode
- run parts as dynamic for fast refresh
- with or without the back-office UI
Getting started
Install postgresql on local machine, create user 'sctest' with password 'sctest' or configure the userName, password and other connection info in the layer definition file: user/dataSource/dataSource.sc. The product.demo uses the default scprod database. The ec.demo version uses an extended db scecom, and the blog.demo uses scblog. The first time you run a configuration, it will launch the schema wizard. Use the 'u' command to update the database schema, then 'q' to exit the wizard.For an example of how to override properties of the data source without changing the original, see how the file: ec/demo/dataSource/dataSource.sc overrides the defaults in user/dataSource/dataSource.sc.
How to run each configuration of the application:
# Site builder with all features
scc -a ec.demoMgr.serverOnly
scc -a ec.demoMgr.clientServer
# Without management UI
scc -a ec.demo.serverOnly
scc -a ec.demo.clientServer
# Site builder with product only
scc -a product.demoMgr.serverOnly
scc -a product.demoMgr.clientServer
# Site builder with blog only
scc -a blog.demoMgr.serverOnly
scc -a blog.demoMgr.clientServer
# To load the db for mapping postal code to city/state, geoIp database
# for the scprod database
#
# To get geoIP download the GeoLite2 data created by MaxMind, available from
# www.maxmind.com
#
# See user/addressDB/loader/loader.sc for additional instructions
#
scc -a user/addressDB/loader
# Load the addressDB for the ec.demo configuration (the scecom database)
scc -a ec/demo/loader
# To run in dynamic mode for faster compile, refresh
# see www.stratacode.com/status.html for known problems with this configuration
scc -a -dyn product.demo.serverOnly